Hello Gatsby - Part 4: Configuring Netlify CMS
After setting up a gatsby blog, to display our post content, we can take it a step further to configure Netlify CMS so that we can write and publish our blogs via an admin portal, as opposed to having to write the markdown in code, and then pushing it into the branch manually.
Gatsby, as always, have some great tutorials on Sourcing from Netlify CMS. I would recommend you take a look at that before returning back here. This post is going to look at configuring the admin panel to a) show the UI components we want, and b) put the markdown files and their assets in the correct place.
Configuration
All of the Netlify configuration is stored within a config.yml file, which is stored in a folder with the repo path static/admin. Be sure that any configuration you make is within that folder/file path and you'll be dandy.
Configuration Structure
The configuration file contains multiple configuration options. My file uses 5;
# 1.
backend:
name:
repo:
# 2.
media_folder:
# 3.
public_folder:
# 4.
publish_mode:
# 5.
collections:
- name:
label:
folder:
create:
fields:
- { name: title, label: Title }The Netlify documentation goes into detail, but lets just quickly take a small look into each;
-
backend
Specifies the repository to store the content
-
media_folder
The relative path in the repo for where the assets will be stored
-
public_folder
The relative path in the URL from which the assets will be loaded
-
publish_mode
The option to save posts in a 'draft' state
-
collections
The group of content to create, in our case Blog posts
The main one we will be looking at is 5. collections.
Collections
This is the configuration which tells Netlify where to store the post entries, and also importantly configures the UI which is displayed when creating blog post. It is possible to have multiple collections, each relative to a specific area or type and could each handle putting the markdown files in a different folder for your Gatsby website to do something differently with. I am only using the one, which will be for my blog posts.
collections:
- name:
label:
folder:
create:
fields:
- { name: title, label: Title }In the example above we can see multiple properties within the config file;
-
name
The name of the collection
-
label
The label which is shown for the collection
-
folder
The location in the repository where Netlify will store the new markdown files
-
create
Allows for new items in the collection to be created
-
fields
The fields which are present within the CMS UI when writing a blog post
The first 4 properties are trivial with the third one being the most important one out of the 4.
collections:
- name: blog
label: Blog
folder: content/blog-posts
create: trueThe property folder tells Netlify where it should store the new markdown files. This needs to match up with where Gatsby is looking for the markdown files so that it knows to get the new posts and create the content for them. When these match up, any content written in Netlify will be automatically build out and publish. In my instance, Gatsby looks for new blog posts in content/blog-posts so this is where I want Netlify to put all new posts.
Asset Configuration
In collaboration with the folder property, we need to store any new images (assets) that are a part of the blog post. This is section 2. and section 3. of the above overall configuration file.
media_folder is where Netlify will store the images in the repository, whereas public_folder is where the images will be loacated via URL once they are published to our site. The images need to be publically accessible so that our guests can view the images, and Netlify needs to know where they will be in order for it to create a relative path from the blog post;
The last property, fields, is where the fun happens.
Fields Configration
Moving onto the 5th property of the 5, we have the fields property. This is arguably the most fun* to configure
* Fun being subjective, and dependent upon your Covid-19, 2020 lockdown situation.
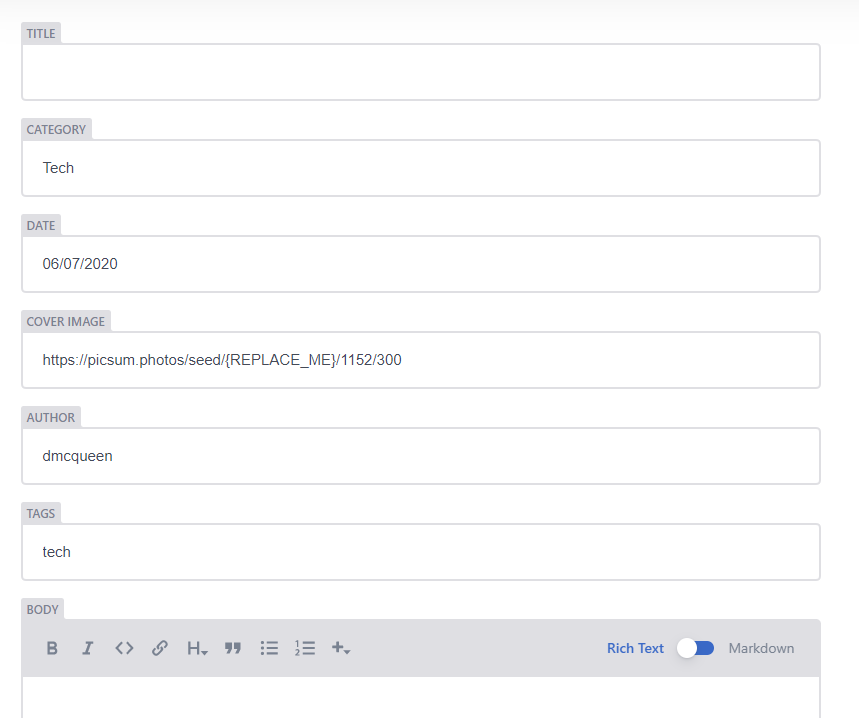
Fields are what make up the UI used when writing your content. The template I am using requires several fields to be configured, as such I can specify a field for each of these, and a corresponding widget, and then when it comes time to write the post I have all of the content that I require in order for the markdown to be parsed.
To achieve a UI like this;

I have a configuration which looks like this;
- { name: title, label: Title }
- { name: category, label: Category, default: Tech }
- { name: date, label: Date, widget: date }
- { name: cover, label: "Cover Image", default: "https://picsum.photos/seed/{REPLACE_ME}/1152/300"}
- { name: author, label: Author, default: "dmcqueen"}
- { label: "Tags", name: "tags", widget: "list", default: ["tech"] }
- { name: body, label: Body, widget: markdown }Once I write a new post, Netlify takes the values from these input fields and put them at the top of the markdown file, like this. Which is everything Gatsby needs to generate the post on the website.
---
date: 2020-06-02T19:32:59.805Z
title: "Hello Gatsby - Part 3: Configuring a Custom Domain"
category: Tech
cover: https://picsum.photos/seed/part3/1152/300
author: dmcqueen
tags:
- tech
---It's easy to see the correlation between what is generated, and what is defined within config.yml. All you need to do is check which fields you want to create, and then create a new field using one of the widgets which can be configured, ranging from Boolean to DateTime, and Image to Number depending on the datatype you want to set.
It really is quite powerful, and yet so simple to use. Hopefully you'll be able to configure the Netlify CMS admin panel to fit your needs, and have a nice clean blogging experience.
Overall Configuration
Below is the overall configuration I use for my netlify configuration yml file.
# 1.
backend:
name: github
repo: david-mcqueen/gatsby-casper-blog
# 2.
media_folder: static/assets
# 3.
public_folder: assets
# 4.
publish_mode: editorial_workflow
# 5.
collections:
- name: blog
label: Blog
folder: content/blog-posts
create: true
fields:
- { name: title, label: Title }
- { name: category, label: Category, default: Tech }
- { name: date, label: Date, widget: date }
- { name: cover, label: "Cover Image", default: "https://picsum.photos/seed/{REPLACE_ME}/1152/300"}
- { name: author, label: Author, default: "dmcqueen"}
- { label: "Tags", name: "tags", widget: "list", default: ["tech"] }
- { name: body, label: Body, widget: markdown }